Wordini is an app for remembering the words you forgot. It uses a natural language interface to take descriptions or definitions from users and return lists of words that might match. This was something that had never been done before, so I wanted the app to convey a sense of magic. Because this was going to be a text-heavy interface, I also wanted to add some whismy and conveyed that in some of the animations which can be seen below. I decided on a premise that Wordini is a magical being of words and wanted to embue a mystical feel throughout the app's design.
As a text-based app, I wanted to avoid it feeling too dull so I chose bright, playful colors, but used them as accents to maintain readability and to avoid tiring the eyes of users. The color palette was partially inspired by Kishi Bashi's Philosophize In It! Chemicalize With It! 7-inch record.
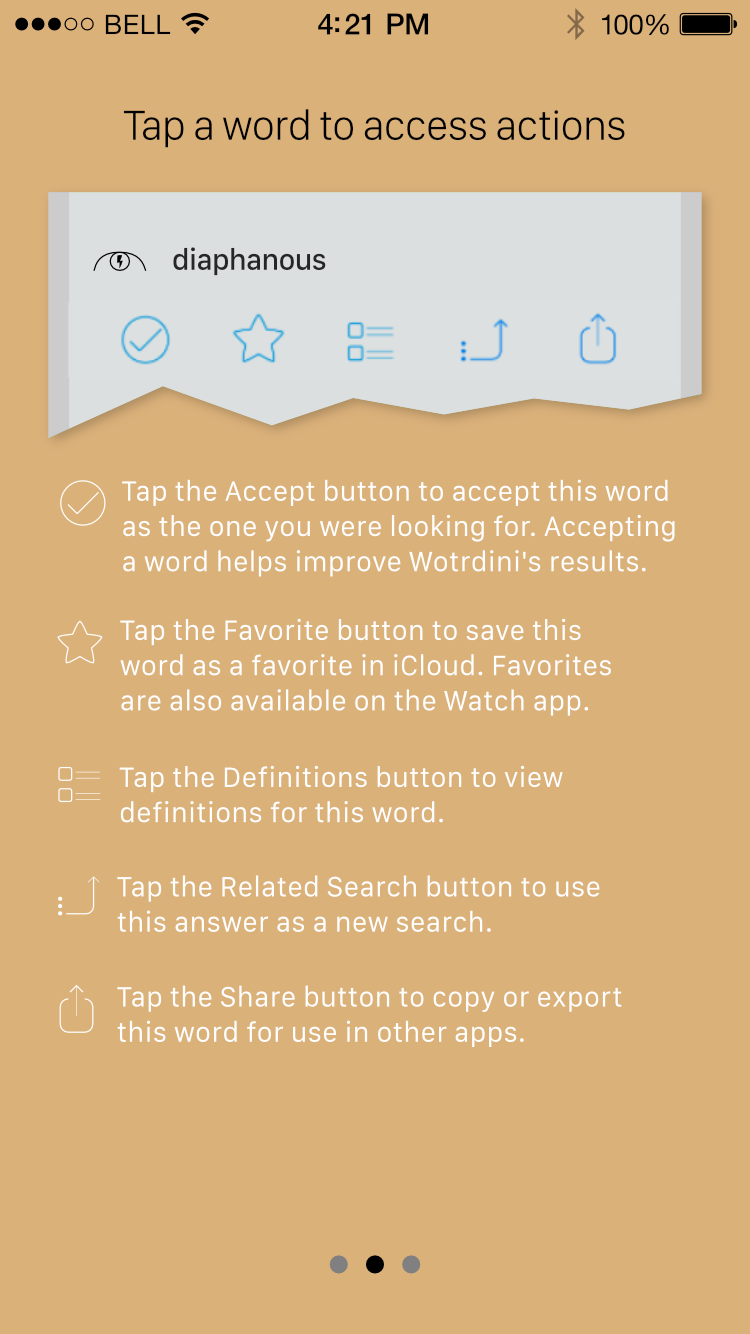
Icons that represent quick actions, accessible via a toolbar on each answer word.
Icons that represent a word's probability of being the right answer, from Likely, Perhaps, to Doubtful. It was important to have icons whose meanings were intuitable, while also feeling a bit mystical.
The app's icon provided a unique challenge: finding a way to take the intangible concept of trying to remember the word you want to use and to express that visually, while also maintaining the app's tone of magic and whimsy. To accomplish this I used a crystal ball with a W inside, which also subtly doubles visually as a light bulb (serving to convey a person's "a ha!" moment of remembrance). The color scheme was based on the app's color palette, tying in with the interface, while the gradient blue and shadow added a subtle 3D look that moves away from purely flat design, creating an icon that pops on the home screen without being garish.
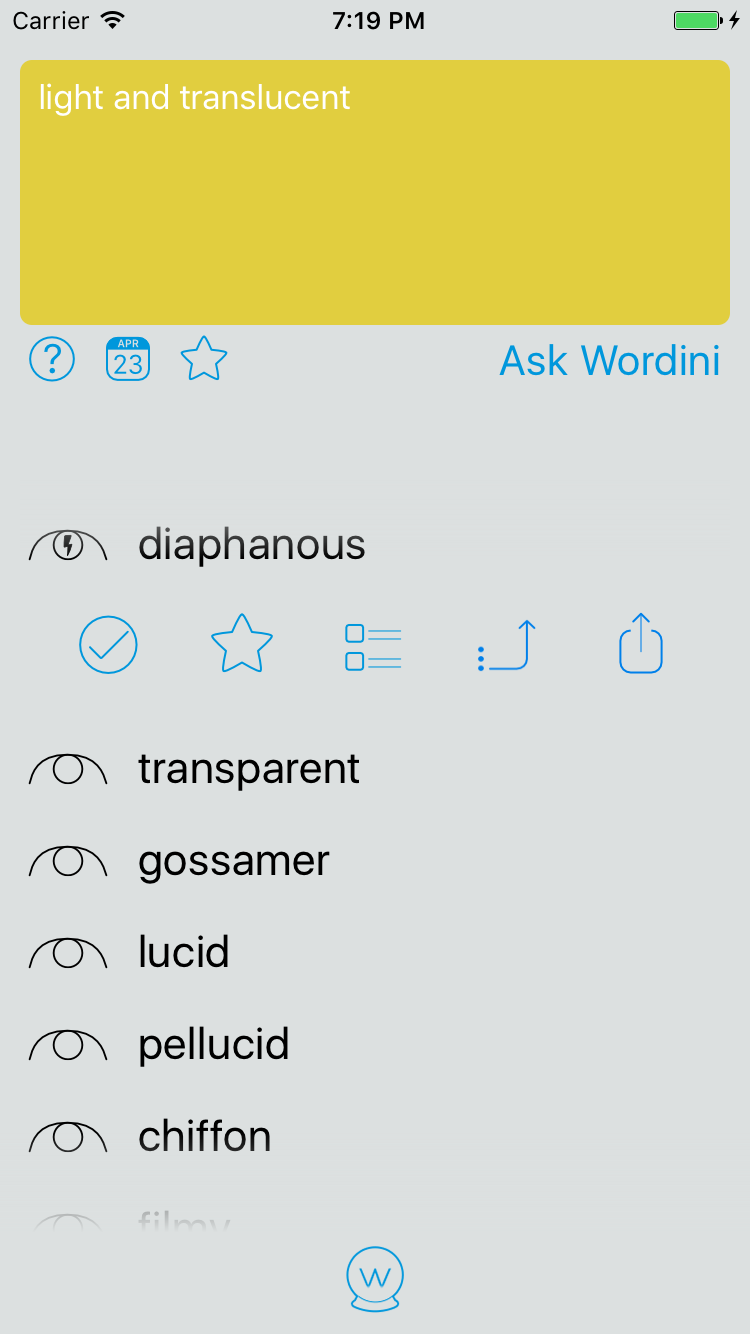
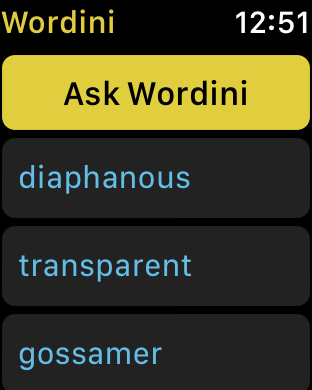
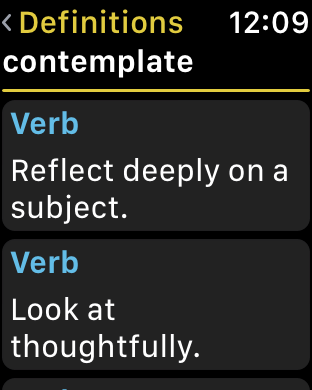
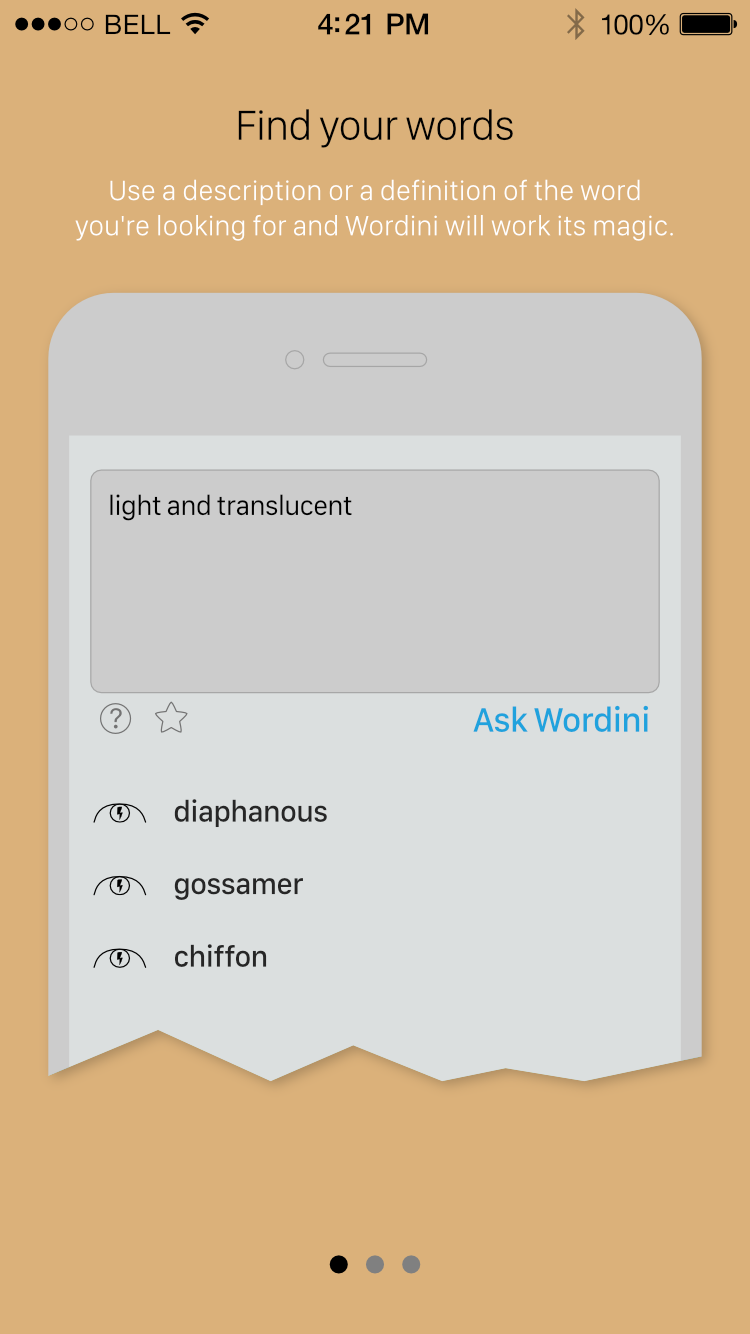
The design of both the iOS and watchOS apps was centered around making search requests as efficient as possible. Visually, I wanted to embrace the text-heavy content of Wordini, but wanted to avoid it feeling cold and clinical. Putting the search interface front-and-center on the iOS app and eschewing a standard tab bar interface for a custom one helped to maximize vertical real estate for search results, while also providing more minimal UI elements that put the focus on letters and words.
Originally Wordini had a Tinder-esque swipe interface for choosing which word was the right answer, but was changed in version 2.0 to a list. This also provided an opportunity to add a toolbar of actions that is accessible through a tap on the word, providing features such as adding the word to a new Favorites list (synced via iCloud to the Watch app). A "search on word" action was added after seeing that people often used an answer word to look for synonyms. 3D Touch was also added to answer words to allow quick views of their definitions and access to actions. Wordini 2.0 is thus both more efficient in its core purpose of providing the right word quickly, and also more powerful in ways that matters to users.
Originally Wordini had an onboarding process with intricate animations that demonstrated the search process. Revisiting this flow, I realized that while the animations certainly got the point across in a nice way, this extensive handholding was a sign that the UX might not be as intuitive as it should be, and this was a significant reason for redesigning the interface in version 2.0.
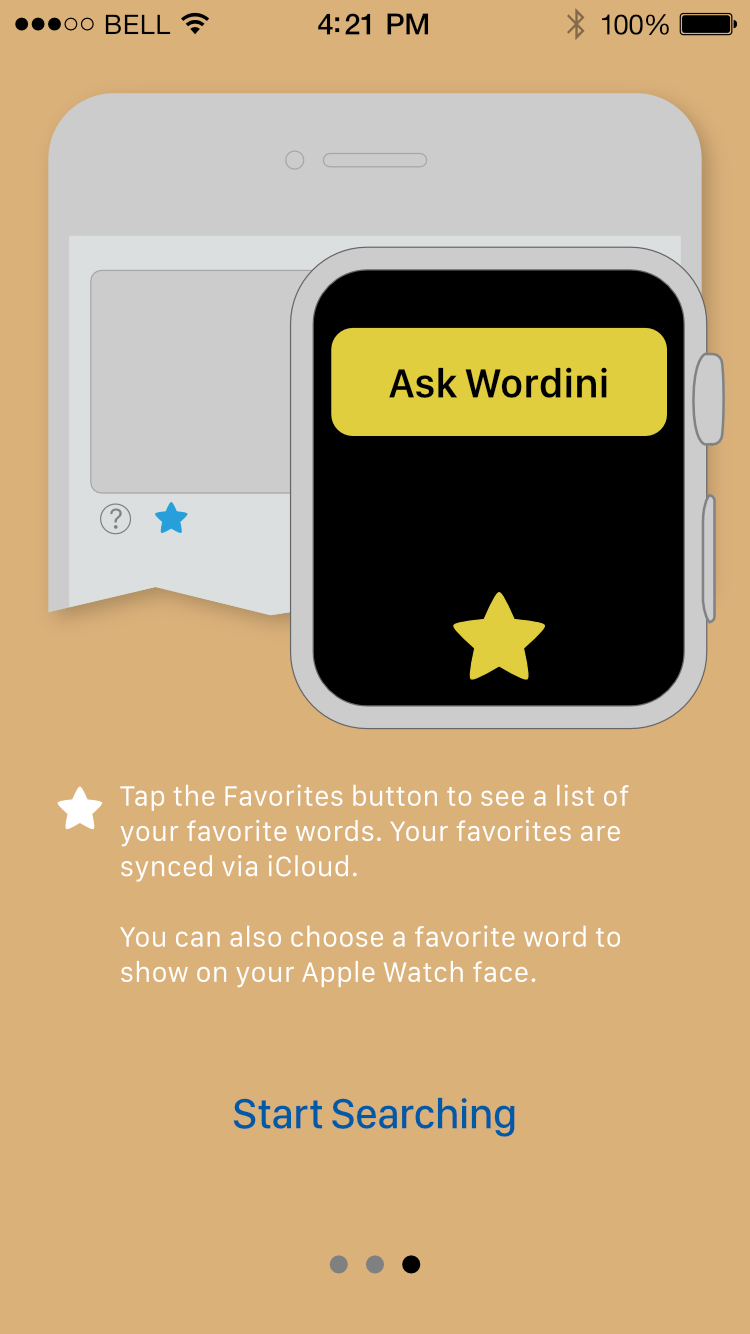
With the redesign in 2.0 creating a more straightforward interface and with its additional actions available to users, I focused on showcasing these actions and their associated icons. I used an abstracted, desaturated representation of the interface with blue highlights to focus on interaction points. I reserved the flow exit button for the final screen, as I wanted users to at least glance at what's available, and felt that three screens was not too onerous to swipe through.
Custom animations help Wordini feel playful and warm, while also providing navigational cues for the user.
This animation plays when a search request encounters a network error. The bouncing red circle both notifies the user that something happened to the request, and a subtle indication that they can tap the circle to retry the request.